
این یک لوگو یک آگهی یا پیوند وابسته نیست. بلکه یک سازمان است که در مأموریت ما سهیم است و به مولفان این قدرت را میدهد تا بینش خود را به صورت بایت اشتراک گذاری کنند.
رومی بایتها را برای مطابقت با
استانداردهای
لازمه مروری میکند و برای تکامل و اعتبار مطالب مسئولیت دارد.
در مورد همکاری رومی با شرکایش
بیشتر بیاموزید.

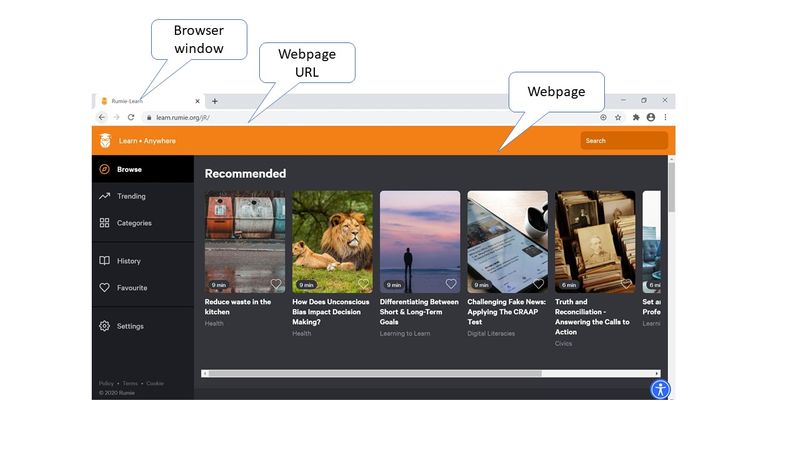
یک صفحه وب حاوی اطلاعاتی است که به اشکال مختلف ارائه می شوند مانند:
متن
تصاویر
سمعی یا صدا
ویدئو
یک صفحه وب توسط یک وب سایت ارائه می شود و از طریق مرورگر رایانه با استفاده از لینک صفحه وب قابل دسترسی است.

با تماشای ویدئو زیر ، نحوه کار با صفحات وب را بیاموزید.
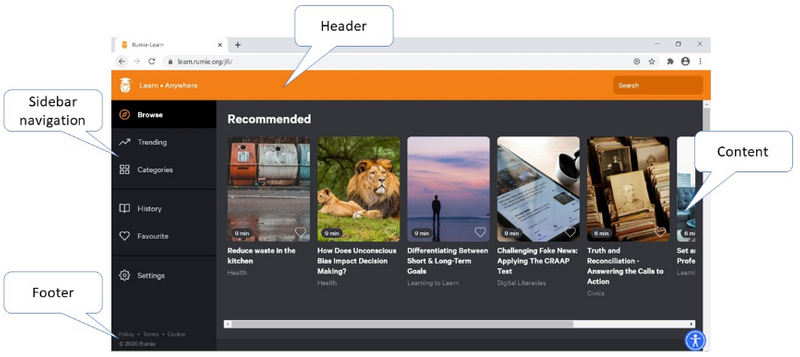
بخش های اساسی یک صفحه وب
سرصفحه یا بنر: در بالای یک صفحه وب قرار دارد. این می تواند شامل آرم شرکت ، عنوان و گاهی کادر جستجو برای سایت باشد. عنوان معمولاً برای همه صفحات وب یک وب سایت ثابت می ماند.
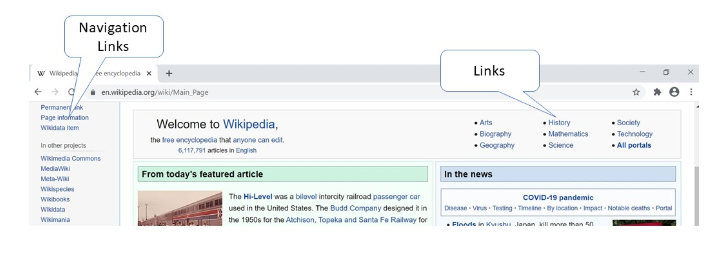
نوار پیمایش: این موارد معمولاً در زیر نوار هدر / بنر قرار می گیرند. نوار پیمایش به شما امکان می دهد صفحات دیگر وب سایت را به سرعت و به راحتی بررسی کنید ، زیرا مهم نیست که به چه صفحه ای دسترسی پیدا می کنید.
نوار کناری: محتوای اضافی ، تبلیغات ناوبری یا نمایش را ارائه می دهد. همه صفحات وب دارای ستون های فرعی نیستند.
محتوا: قسمت اصلی یک وب سایت به محتوا اختصاص خواهد یافت ، زیرا این ارزش اصلی سایت است. محتوای وب سایت می تواند شامل متن ، فیلم ، تصاویر یا هر ترکیبی از این سه باشد!
پاورقی: در پایین صفحه قرار دارد و معمولاً پیوندهایی به اطلاعات تماس ، آدرس شرکت ، اطلاعات شرکت ، شرایط خدمات و پیوندهای شبکه های اجتماعی ارائه می دهد.

سوال
به طور معمول اطلاعات تماس را در یک وب سایت از کجا پیدا می کنید؟
به یاد داشته باشید ، پاورقی جایی است که اطلاعات مهم مانند شرایط خدمات ، درباره نویسنده / شرکت ، پیوندها به رسانه های اجتماعی و اطلاعات تماس در آن نگهداری می شود!
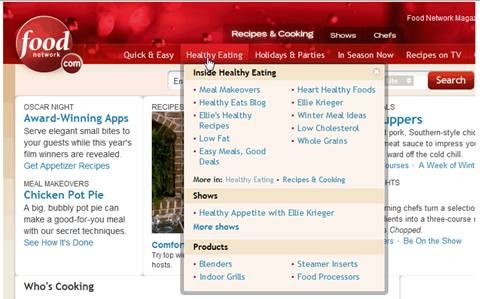
عناصر اضافی صفحه
منو: روشی را برای پیمایش آسان وب سایت ارائه می دهد. در مکانی یافت می شود که به راحتی پیدا شود. یک منیو اغلب در سرصفحه یا در صفحه جمع شدن (به ویژه در نمایش موبایل وب سایت ها) وجود دارد و امکان پیمایش در صفحات وب سایت را فراهم می کند.

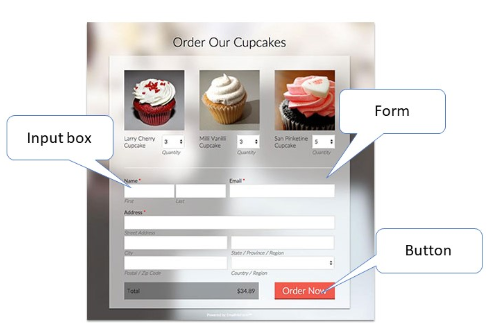
فرم ها: یک روش آسان برای گرفتن اطلاعات از بازدید کنندگان وب سایت است. فرم های تماس و ثبت نام بسیار رایج است.
جعبه های ورودی: اطلاعات به طور خاص مانند نام کاربری ، آدرس ایمیل ، تاریخ روزبرای روز سفر و غیره را در صورت استفاده از آن در صورت اشکال یافت می شود.
دکمه ها: برای تأیید عملکرد کاربر مانند پیمایش به صفحه وب دیگر یا ارسال اطلاعات در فرم استفاده می شود.

پیوندها: برای پیمایش به بخشی از یک صفحه وب یا سایر صفحات وب استفاده می شود. پیوندها را می توان در هر قسمت یا صفحه وب ، به ویژه در نوارها و منیوها قرار داد. شما اغلب می توانید پیوندی را به عنوان بخشی از متن که زیر آن خط خورده یا رنگ دیگری دارد مشخص کنید.

نکاتی برای خواندن یک صفحه وب
انجام دهیم
از یک صفحه وب در مورد موضوعی که به آن علاقه دارید بازدید کنید!
در نوع مرورگر خود: www.google.com بنویسید برای دسترسی به صفحه ی دلخواه.
در کادر جستجو اصطلاحی را که به آن علاقه دارید وارد کنید (به عنوان مثال رایانه و غیره).
از نتایج یک صفحه وب را انتخاب کنید.
صفحه وب را به دوست خود نشان دهید و قسمتهای مختلف را برای آنها توضیح دهید!
به کوشش
Fatima Alizada
Technology
Humera Mubeen
Analyst - Solutions Centre/Loyalty one
Nayiri Apkarian
Training Specialist, AIR MILES University
Mair Greenfield
Director of Indigenous Programs